Dicas Para Criar O Layout Do Website Com Grades
Dicas Para Criar O Layout Do Website Com Grades
Muitos web designers e designers gráficos começam suas carreiras sem uma formação acadêmica. São criativos e criam seus trabalhos quase sempre baseados no instinto. A parte teórica do design é deixada de lado sobrepujada pela crença total na criatividade. Eu já fui assim, escrevo com conhecimento de causa.
Eu lia sobre criar layouts utilizando grades e não conseguia me convencer de que aquilo poderia criar um trabalho com o fator ‘uou!’. Apesar de organizados eram designs muito formais.
Com o amadurecimento da comunidade web e conseqüente maior utilização das grades no design surgiram layouts muito bons onde a estrutura de grades não eram tão visíveis. Designers talentosos mostraram o potencial desta forma de criar.
E eu também comecei a me convencer das qualidades do design com grades. E agora sou adepto incondicional delas. Tanto, que vou te apresentar as bases e ferramentas para, caso você ainda não use, passe para o lado organizado do design.
Sobre as grades / grids
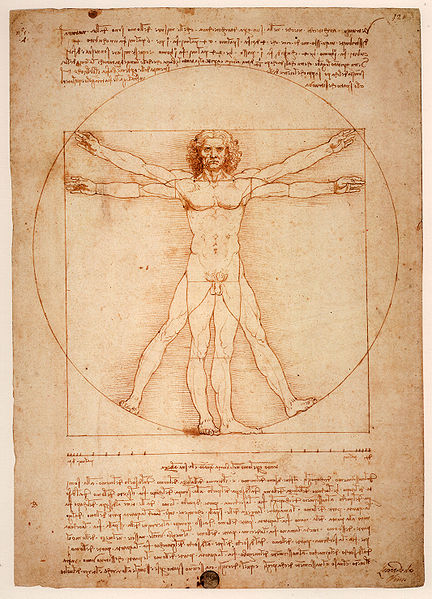
É da natureza humana procurar ordem no caos, proporção nas formas. Na maioria das vezes isso é inconsciente apesar de sempre presente. Esta em nosso DNA. Tanto que uma das imagens mais conhecidas lista relações entre as partes do corpo humano. É o Homem Vitruviano feito por Da Vinci com anotações baseadas no trabalho de Vitruvius.
Não que a natureza seja realmente proporcional. Na verdade ela é exatamente o oposto disso. Mas para nós ela precisa ter uma ordem. E nessa obsessão matemáticos encontraram um padrão matemático muito comum na natureza, a proporção áurea também chamada de divina proporção ou número de ouro. Expresso pelo número 1.618.
Dividir a largura da página por este número cria duas seções desproporcionais a primeira vista. Uma é duas vezes maior do que a outra. Mas quando preenchidas por elementos o resultado é esteticamente agradável.
O design baseado em grades traz para a criação gráfica toda essa história de proporção e organização. Tem como base a matemática, mas não como um controlador rígido e sim como um apoio para desenvolver soluções equilibradas.
E um efeito colateral interessante da utilização de grades no web design é que as páginas ganham em usabilidade. Os elementos passam a fazer mais sentido para nossa mente, já que eles compartilham uma relação de posicionamento.
As Ferramentas
Você próprio pode criar uma grade para basear o design ou utilizar as inúmeras ferramentas online que tratam deste aspecto. Vejamos algumas:
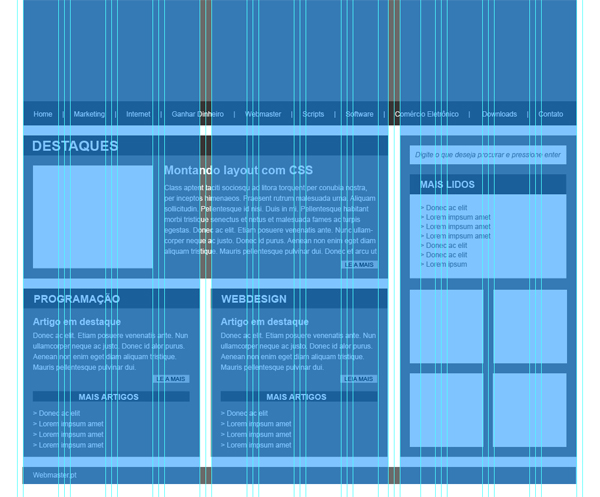
Hash grid é uma pequena ferramenta que permite mostrar as grades diretamente no navegador. Utiliza o jQuery mais um arquivo javascript, um CSS e uma imagem. Basta copiar e colar o código da página com as instruções. E no que isso é útil? Se você prefere criar o layout sem um programa gráfico, mas precisa como base as grades essa é uma ferramenta incrível. E mesmo que você tenha feito o layout utilizando o Photoshop ou Fireworks, a transposição para a realidade HTML fica mais fácil.
Gridmaker permite definir online as medidas das colunas e espaçamento entre elas e fazer o download da imagem. O interessante é que o site disponibiliza a opção de download de um plugin para a criação dessa grade. Mas somente para o Photoshop CS4.
Existem diversas outras ferramentas como o Grid Calculator, Gridr Buildrr. Um pouco de pesquisa vai te ajudar a encontrar a melhor opção.
Os frameworks CSS são outra possibilidade se você além de imagens-guia já quer as regras de estilo configuradas. O mais conhecido neste ramo é 960 Grid System que trabalha com a largura fixa de 960 pixels.
Ao passo que imagens de grade para construir o layout são sempre bem vindas, a utilização de framework é opcional. Depende do projeto, é mais útil em grandes soluções. Depende também da sua adaptação na utilização deles.
Aplicação
Cada mídia tem uma medida padrão. Para tela a única sensata é o pixel. A largura atual padrão fica em torno de 960 pixels já que precisamos descontar as bordas do navegador. Com estes dois dados podemos criar divisões e espaços proporcionais.
Criar 12 colunas com espaço de 20 pixels entre elas é uma opção muito boa. Com isso você pode dividir o layout em três colunas e aplicar a proporção áurea, utilizando duas colunas para conteúdo e uma para barra lateral.
A template com as guias já posicionadas eu costumo baixar do site do 960 Grid System que já foi listado acima.
Já que a largura é múltipla de 10, podemos utilizar o recurso do Photoshop para mover os elementos 10 pixels em qualquer direção. Com ele selecionado pressiona shift + setas de direção. Desta forma ajustar o espaçamento vertical fica mais fácil.
Nessa altura, você geek antenado, pergunta: Mas e se o visitante estiver utilizando dispositivos que não a tela do computador ou outras resoluções? As grades continuam valendo, aí é você que precisa criar o layout fluído. Ou criar layout diferentes que serão carregados conforme a resolução.
Surge também a questão de como alinhar os elementos verticalmente. Você pode baixar uma imagem que também tenha linhas na horizontal, utilizar o shif+setas ou o atalho ctrl+’ que mostra uma malha muito útil no trabalho com grades.
Para facilitar a transposição do layout para a realidade HTML, você pode salvar uma imagem da grade e definir ela como imagem de fundo da página.
Conclusão
Utilizar grades no design não é uma tarefa difícil e também não engessa a criatividade. Exige sim um pouco de prática para criar costume. E no atual estágio da web e com tantas ferramentas de apoio só não utiliza grades quem não quer fazer um trabalho bom.



















0 comentários:
Postar um comentário